教务系统课程评价自动填写
教务系统课程评价自动填写
不想看吐槽的可以直接到这里:方法
又到了教务系统填写课程评价的时候了。。
我航的教务系统换了新的之后就没研究。
新教务系统:http://202.112.132.147:7001/ieas2
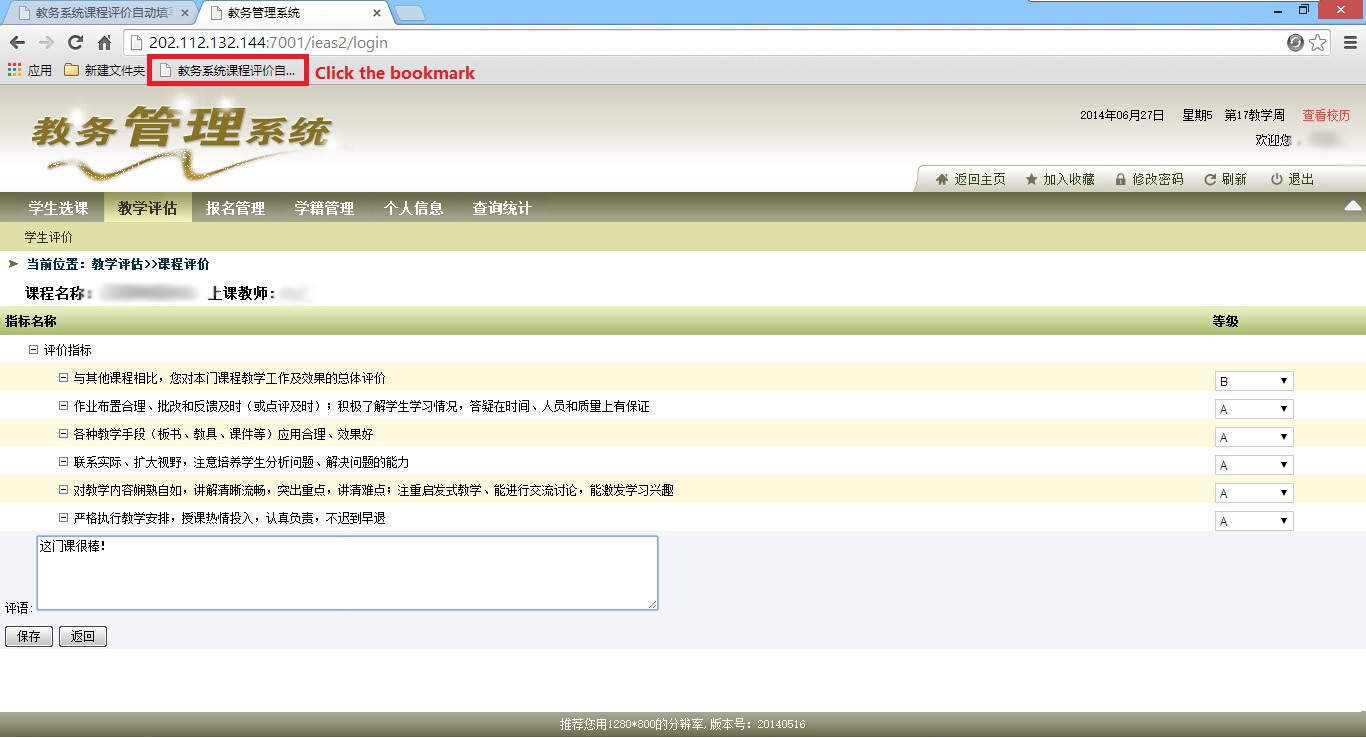
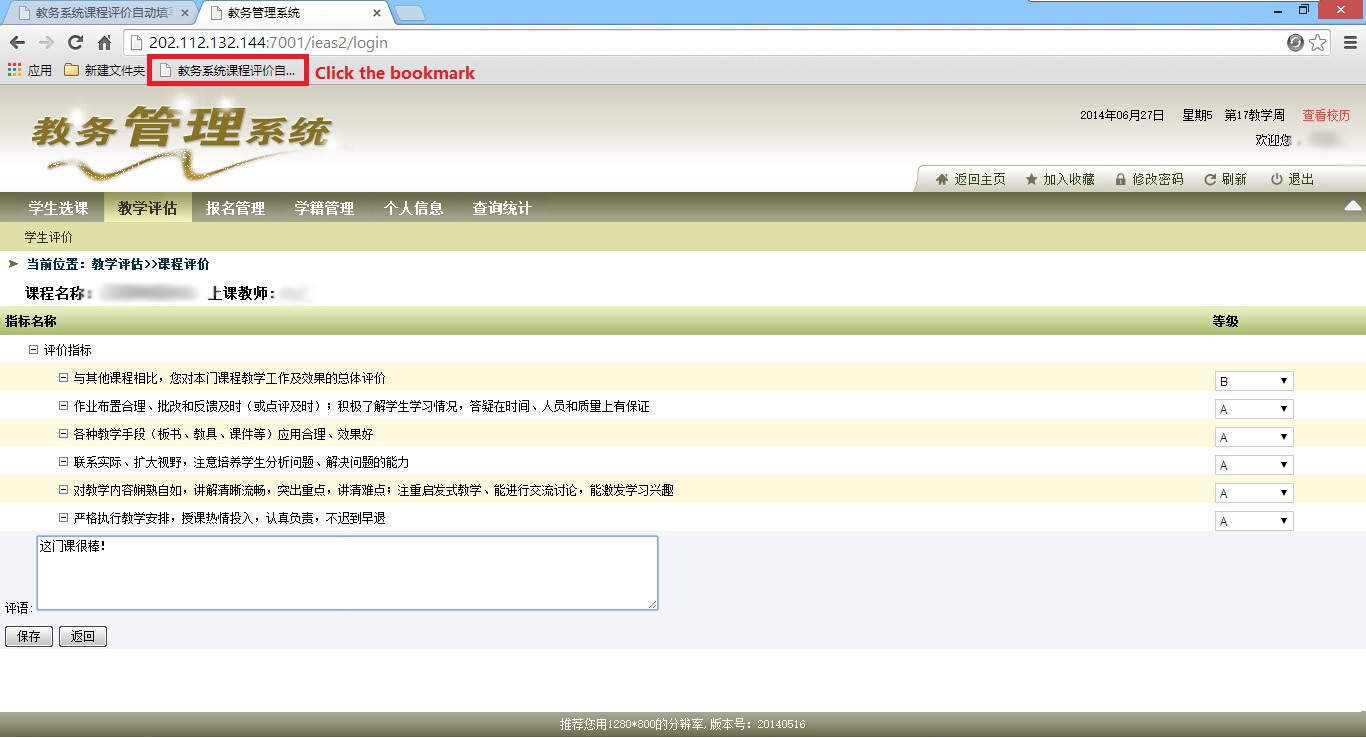
感觉新系统的课程评价好麻烦,要点一堆的按钮才到评价的页面。到了评价的页面还有一堆的下拉框T^T
这学期选了一堆选修课(谁叫我上学期交换少了这么多学分呢T^T)然后就觉得可以写写JavaScript自动填写。结果发现写JavaScript的时间都可以填完了。。
不过呢,写出来还是可以以后用的,而且也可以给别人用,再说也算熟悉了一下JavaScript。
说一下JavaScript的基本步骤吧:
首先分析教务系统课程评价部分的结构。可以发现document里面有一个frame,frame里面有一些select和input,每一个select下面都有两个input,然后有一个用于写评语的textarea。之后再是两个button类型的input,用于保存与返回。
所以流程大概就是获取frame,然后再依次获取select, input, textarea,再修改selectedIndex和value,最后click保存即可。
虽然select没什么用,但是教务系统有个JavaScript是获取select的内容然后判断是不是全部一样(防止每个选项都一样),所以一开始还是要改select的。然后input的内容是一个少了两个字符的JSON,修改zbfz值为01, 02, 03对应为选A, B, C。其它的获取应该都没什么大问题了。
大概的JavaScript如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30void((function () {
var doc = document.getElementById("mainFrame").contentWindow.document;
var ss = doc.getElementsByTagName("select");
var ids = doc.getElementsByName("ids");
for (var i = 0; i < ss.length; ++i) {
txt = ids[i].value.replace(/\\/, "") + '"}';
var obj = eval("(" + txt + ")");
if (Math.random() > 0.5) {
ss[i].selectedIndex = 2;
obj.zbfz = "02";
}
else {
ss[i].selectedIndex = 1;
obj.zbfz = "01";
}
ids[i].value = JSON.stringify(obj);
}
if (Math.random() > 0.5) {
doc.getElementById("pyxx").value = "这门课很棒!";
}
else {
doc.getElementById("pyxx").value = "老师讲得好!";
}
var inputs = doc.getElementsByTagName("input");
for (var i = 0; i < inputs.length; ++i)
if (inputs[i].className == "btn2") {
inputs[i].click();
break;
}
})())
所以只要把上面代码copy到console运行,或者保存到书签点就可以了~
一开始写的版本是第一个选B,其它选A。评语是"这门课很棒!"。。后来改成了AB随机选,评语为"这门课很棒!"和"老师讲得好!"随机选。当然可以自行修改。。
然后我又尝试了一下gist,gist大概就是code snippet,代码片段托管平台。我把上面代码保存到gist( https://gist.github.com/lijiancheng0614/d7bbda3bf137e3411727.js )里了:
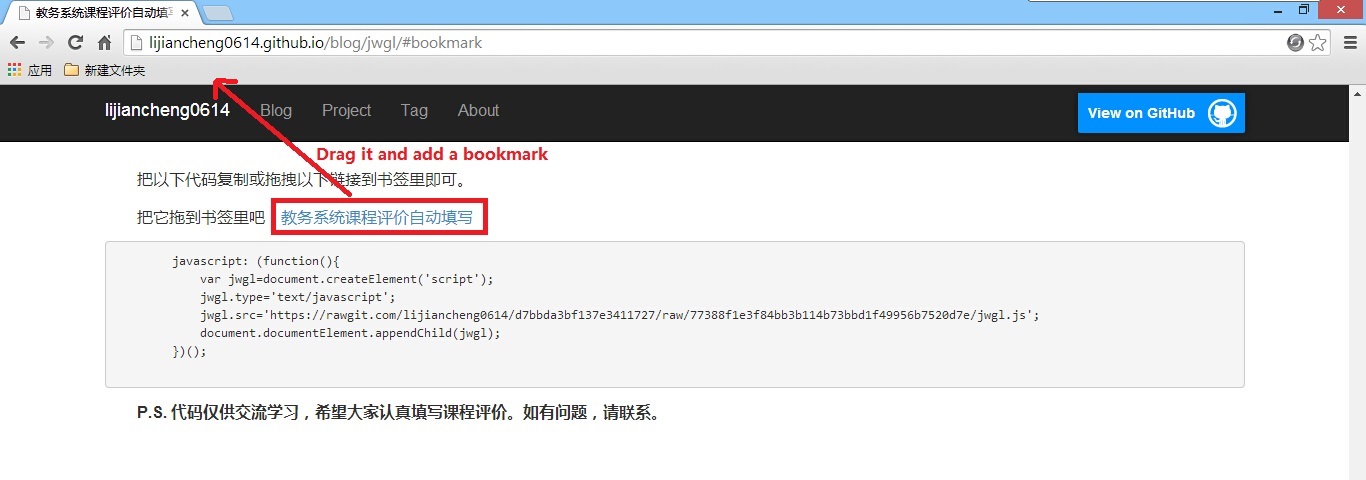
方法: 把以下超链接拖拽添加到书签即可。
把它拖到书签里吧:教务系统课程评价自动填写 随机选:教务系统课程评价自动填写_随机


P.S. 代码仅供交流学习,希望大家认真填写课程评价。如有问题,请联系。